CSS
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones
# Introducción a CSS
*CSS* (Cascading Style Sheets) es un lenguaje de programación ampliamente utilizado en el desarrollo web para definir el estilo y la presentación de las páginas. A diferencia de *HTML*, que se enfoca en la estructura del contenido, CSS se encarga de cómo se ve ese contenido. Veamos sus funciones, ventajas y desventajas, y cómo se aplica en diferentes elementos.
## Funciones de CSS
1. *Separación de responsabilidades*: CSS permite separar el contenido (HTML) de su presentación visual. Esto facilita el mantenimiento y la escalabilidad del código.
2. *Estilo global*: Una regla de estilo CSS se aplica a múltiples elementos en todo el documento HTML. Esto ahorra tiempo y reduce la repetición de código.
3. *Flexibilidad y control*: CSS ofrece una amplia gama de propiedades para personalizar fuentes, colores, márgenes y más. Los diseñadores tienen mayor libertad creativa.
4. *Compatibilidad con dispositivos*: Mediante hojas de estilo, se puede adaptar la apariencia del sitio para diferentes dispositivos (PC, tabletas, móviles).
5. *Mejora del rendimiento*: El uso de CSS reduce la carga de datos en las páginas, lo que acelera su carga y mejora la experiencia del usuario.
Ventajas de Utilizar CSS
- *Ahorro de tiempo*: Al definir un estilo CSS una vez, se puede aplicar a múltiples páginas web.
- *Carga más rápida*: Las reglas de estilo se aplican globalmente, evitando la repetición de atributos en cada etiqueta HTML.
- *Cambios globales*: Modificar el diseño es sencillo; actualiza el estilo y afectará automáticamente todas las páginas.
- *Creatividad*: CSS ofrece más atributos de estilo que HTML, permitiendo diseños llamativos.
- *Compatibilidad con dispositivos*: Optimiza la apariencia para diferentes dispositivos.
- *Visualización sin conexión*: Las aplicaciones web pueden almacenar CSS en caché, permitiendo ver sitios sin conexión.
Desventajas de CSS
- *Curva de aprendizaje*: CSS puede ser complejo al principio.
- *Compatibilidad entre navegadores*: Algunos estilos pueden verse diferentes en distintos navegadores.
- *Dependencia de HTML*: CSS necesita HTML para aplicar estilos.
Estructuras en CSS
# Tablas
- Personaliza tablas con propiedades como border, padding y background-color.
#Imágenes
- Usa background-image para añadir imágenes de fondo a elementos.
# Listas
- Estiliza listas con list-style-type y list-style-image.
# Caracteres Especiales
- Puedes usar códigos Unicode o escapar caracteres especiales con \.
# Enlaces
- Cambia el estilo de los enlaces con a:link, a:hover, a:visited.
En resumen, CSS es esencial para la presentación web, ofreciendo flexibilidad, control y creatividad. ¡Explora sus posibilidades y crea diseños impactantes!
Los 3 tipos de estilos CSS
1. CSS externo
El CSS externo existe en su propio archivo, el cual está enlazado a un documento HTML con una etiqueta <link>. Es el método más usado para añadir CSS a HTML, ya que una hoja de estilo externa puede dictar el estilo de diferentes documentos HTML. Esto permite que los desarrolladores hagan cambios a lo ancho del sitio con un solo archivo CSS.
Para crear un archivo CSS, escribe tu código en cualquier editor de texto o editor de código y guarda el archivo con la extensión .css para vincularlo con un archivo de HTML; almacena tus HTML y CSS en la misma carpeta y luego, pega el siguiente código dentro de la sección <head> del archivo HTML:
Agrega
en «style.css» el nombre de tu archivo CSS. Las reglas de este archivo
se aplicarán a cualquier archivo HTML que haga referencia a él con el
elemento <link> de arriba.
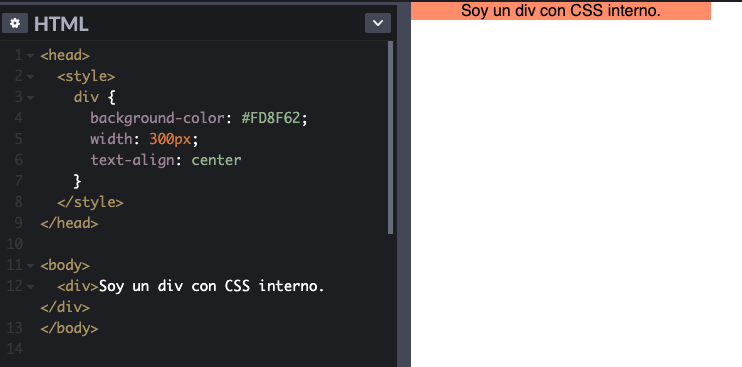
2. CSS Interno
El CSS interno es un código CSS incrustado en un documento HTML. Está escrito dentro del elemento <style>, que se acomoda en la sección de <head>:
El CSS interno puede utilizarse para algunos proyectos pequeños de web y páginas individuales con su propio estilo. En estos casos, será más fácil guardar todo tu código en el mismo archivo y no en dos.
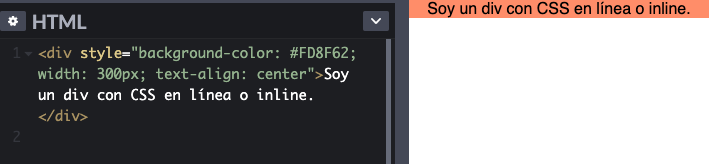
3. CSS en línea
CSS en línea se ubica dentro de una etiqueta HTML para cambiar el estilo de un elemento en específico. La sintaxis inline es un poco diferente de lo que hemos visto, pues la declaración está escrita como el valor del atributo de estilo.
Aunque es posible hacerlo, usar este método viola la práctica de separar el estilo del contenido, por eso no se recomienda. El CSS en línea es ineficiente para programar y resulta más difícil de comprender que los otros dos. Aun así, es bueno que lo conozcas para que lo puedas identificar, si se presenta el caso.
Mejores prácticas en CSS
Metodología BEM
BEM (Block Element Modifier) es una metodología de nomenclatura para clases CSS que busca proporcionar una estructura clara y consistente en el código. BEM se basa en la idea de dividir la interfaz de usuario en bloques independientes, elementos dentro de esos bloques y modificadores para cambiar su apariencia o comportamiento:
- Block (Bloque): un bloque es un componente independiente y autónomo de la interfaz. Puede ser cualquier elemento o sección de la página que tenga un propósito y significado propio. Por ejemplo, un botón, un encabezado, una barra lateral o un formulario.
- Element (Elemento): los elementos son las partes más pequeñas e individuales de un bloque. Están estrechamente relacionados con el bloque al que pertenecen y no tienen un significado propio fuera de él. Los elementos se indican con dos guiones bajos (__) después del nombre del bloque, seguido del nombre del elemento. Por ejemplo, si tenemos un bloque de botón, un elemento podría ser «icon» (icono) o «text» (texto).
- Modifier (Modificador): los modificadores son clases que se utilizan para cambiar la apariencia o el comportamiento de un bloque o un elemento. Pueden usarse para aplicar estilos diferentes o para crear variaciones. Los modificadores se marcan con dos guiones (--) después del bloque o elemento, seguido del nombre del modificador. Como muestra, si queremos aplicar un estilo diferente a un botón cuando está desactivado, podríamos agregar un modificador «disabled» (desactivado). Otro ejemplo es:
<button class="button button--large">Click me!</button>En este, «button» es el nombre del bloque y «large» es un
modificador que indica que se trata de un botón de tamaño grande.
La metodología BEM busca mejorar la legibilidad y la claridad del código CSS al proporcionar una estructura de nomenclatura descriptiva y fácil de comprender. Evita la especificidad excesiva, pues reduce el acoplamiento entre los estilos y promueve la reutilización, así como el mantenimiento del código CSS.
Metodología SMACSS
SMACSS (Scalable and Modular Architecture for CSS) es una metodología de diseño y organización de CSS, creada por Jonathan Snook. Proporciona pautas y mejores prácticas para estructurar y modularizar el código CSS de manera escalable y mantenible.
SMACSS se basa en cinco categorías principales para organizar
y clasificar las reglas CSS:
- Base: la categoría «Base» incluye estilos generales e iniciales que se aplican a todos los elementos de la página, como reinicios CSS, estilos de tipografía básicos y reglas para elementos HTML estándar (p, h1, a, etc.).
- Layout (Diseño): «Layout» se ocupa de la estructura general de la página y cómo se colocan los bloques principales en relación con otros. Aquí se definen los estilos para los componentes de diseño como encabezados, pies de página, barras laterales, rejillas, etc.
- Module (Módulo): los «módulos» son componentes independientes y reutilizables de la interfaz de usuario. Representan bloques de contenido o elementos de interfaz que tienen un propósito y una función específicos. Cada módulo tiene su propia carpeta o archivo CSS y se utiliza la nomenclatura BEM (Block Element Modifier) para nombrar las clases dentro de cada módulo.
- State (Estado): la categoría «Estado» se refiere a los estilos que representan cambios en el estado de los componentes o elementos de la interfaz. Por ejemplo, estilos para elementos activos, desactivados, en foco, colapsados, etc.
- Theme (Tema): la categoría «Theme» incluye los estilos que definen la apariencia visual específica para diferentes temas o variaciones del sitio web. Aquí se definen los estilos para elementos como colores, fuentes, tamaños, etc., que se pueden cambiar según el tema o la personalización del sitio.
Otras buenas prácticas en CSS
- Evitar el uso de estilos en línea. Evita aplicar estilos directamente en los atributos style de los elementos HTML. En su lugar, usa clases CSS para separar los estilos de la estructura HTML. Esto facilita la reutilización y el mantenimiento del código.
- Mantener el código limpio y legible. Emplea una estructura y formato de código consistente. Indenta correctamente, utiliza espacios en blanco y comentarios para mejorar la legibilidad y la comprensión del código. Mantén las reglas y las declaraciones CSS ordenadas.
- Utilizar selectores eficientes. Apóyate de selectores CSS específicos y eficientes para dirigirte a los elementos que deseas estilizar. Evita los selectores amplios o aquellos que puedan afectar múltiples elementos innecesariamente. Esto mejorará el rendimiento y reducirá el riesgo de conflictos o estilos no deseados.
- Optimizar el rendimiento. Reduce la cantidad de código CSS innecesario y optimiza el tamaño del archivo. Minimiza y combina archivos para reducir las solicitudes al servidor. Emplea herramientas de optimización CSS para eliminar espacios en blanco y comentarios para este propósito.
- Utilizar transiciones y animaciones. Aprovecha las capacidades de CSS para agregar transiciones y animaciones a tus elementos. Esto puede mejorar la experiencia del usuario y hacer que las interacciones sean más atractivas y suaves. Sin embargo, ten cuidado de no abusar de ellas y asegúrate de que sean sutiles y relevantes.
- Hacer pruebas en múltiples navegadores. Prueba tus estilos CSS en diferentes navegadores y versiones para garantizar la compatibilidad y la consistencia visual. Considera el uso de herramientas de pruebas automáticas o servicios en línea para facilitar la verificación en múltiples entornos.
- Utilizar herramientas y preprocesadores. Las herramientas y los preprocesadores CSS como Sass, Less o PostCSS agilizan el desarrollo y mejoran la capacidad de mantenimiento. Estas, además, proporcionan características adicionales como variables, mixins y anidamiento que pueden hacer que el código CSS sea más eficiente y modular.
Integración con otros lenguajes de programación
Integrar CSS con otros lenguajes de programación favorece la creación de aplicaciones web más dinámicas y funcionales. Aquí hay algunas formas comunes de integrar CSS con otros lenguajes:
- Integración con HTML: CSS se utiliza para aplicar estilos a elementos HTML y darles un formato visual. Al incluir enlaces a archivos CSS en la sección <head> de un documento HTML, se puede asociar el estilo CSS correspondiente a los elementos HTML y lograr la apariencia deseada.
- Integración con JavaScript: JavaScript se utiliza para agregar interactividad y funcionalidad dinámica a las páginas web. Además, para modificar dinámicamente las clases CSS de los elementos HTML, lo que permite cambiar los estilos en respuesta a eventos o acciones del usuario. Por ejemplo, agregar o quitar clases CSS, cambiar propiedades de estilo específicas, animar elementos y más.
- Preprocesadores CSS: los preprocesadores CSS como Sass y Less ofrecen características adicionales y funcionalidades a CSS, como variables, mixins, anidamiento y funciones. Estos preprocesadores se ejecutan en el lado del servidor y generan código CSS válido que puede aplicarse en las páginas web. Puedes integrar los preprocesadores CSS en tu flujo de trabajo de desarrollo y emplearlos para generar archivos CSS optimizados, que se puedan mantener con facilidad.
- Integración con frameworks y CMS: muchos frameworks y sistemas de gestión de contenido (CMS) permiten integrar CSS personalizado para individualizar la apariencia de la aplicación o el sitio web. Por ejemplo, en el caso de frameworks como React, Vue.js o Angular, se puede utilizar CSS junto con el código JavaScript para crear componentes y estilos específicos.
- Integración con lenguajes de backend: si estás desarrollando una aplicación web más compleja que involucra un lenguaje de backend, tal como PHP, Python o Ruby, puedes generar, de manera dinámica, el código CSS en función de la lógica de negocio. Por ejemplo, puedes crear clases CSS específicas basadas en datos recuperados de una base de datos o aplicar plantillas para agregar estilos dinámicamente.
10 preguntas frecuentes sobre CSS
1. ¿Puedes diseñar una página web sin CSS?
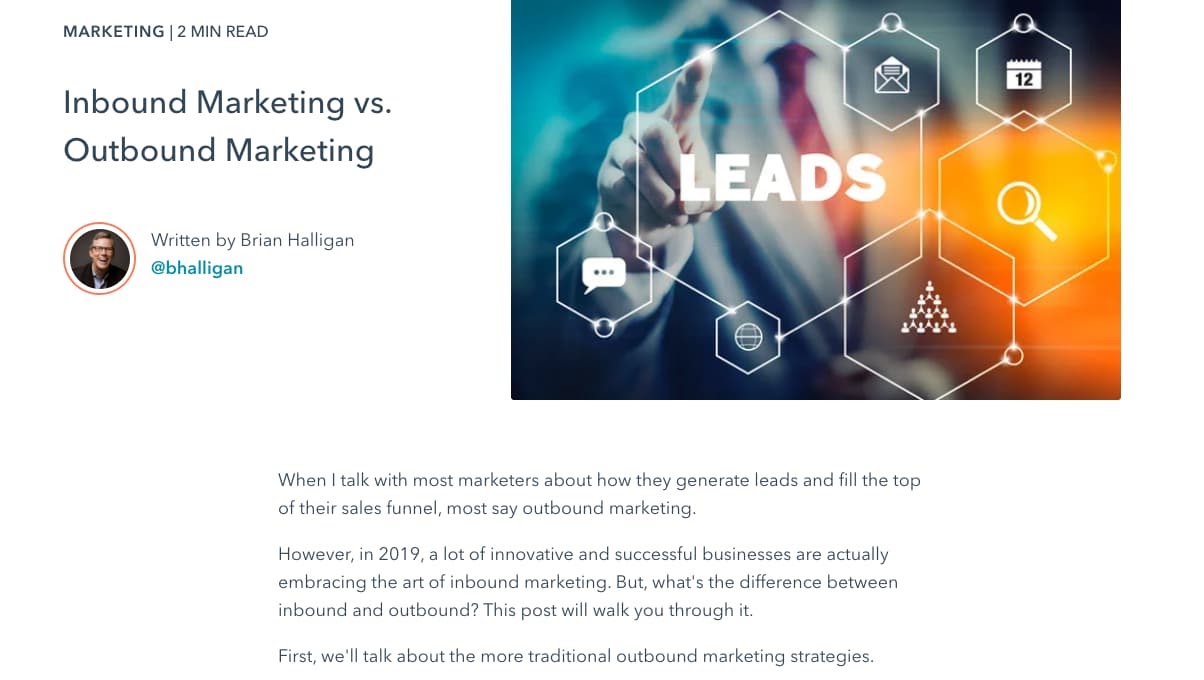
Debido a que el lenguaje HTML es el que se encarga de estructurar los contenidos de una página web, técnicamente sería lo único que necesitarías para mostrar texto, imágenes, secciones y videos a tus visitantes. No obstante, CSS es el lenguaje que se encarga de que el diseño sea atractivo, ordenado y que dé una buena experiencia de usuario.
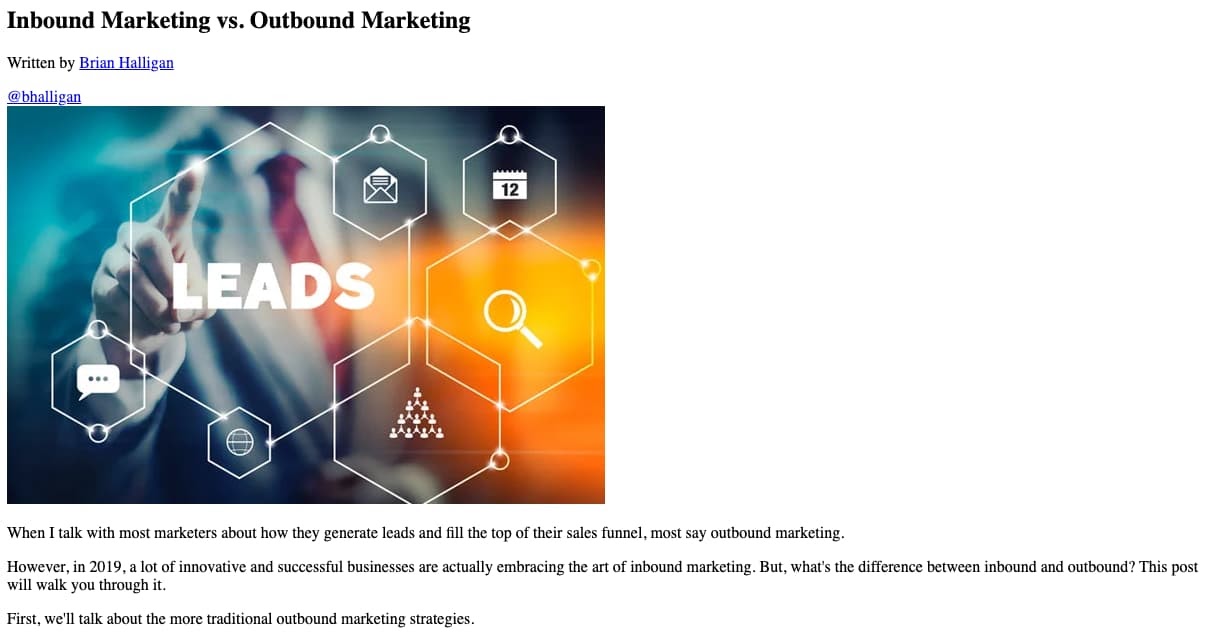
¿Quieres saber cómo luce una página sin CSS? Mira la siguiente imagen,
extraída de una publicación de nuestro blog:
Te dejamos a continuación el aspecto que tiene con CSS.
2. ¿Qué es cascada CSS?
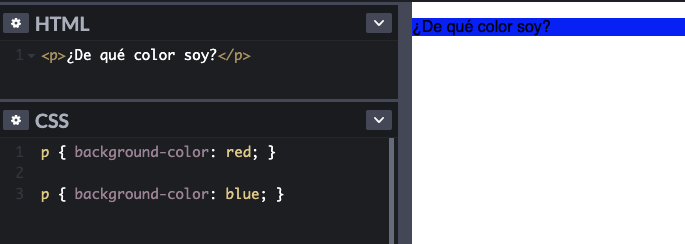
Mira el siguiente código. Se ve como si tuviéramos dos reglas
dirigidas a la propiedad de color de fondo para el elemento p:
Esto representa un conflicto, pues el mismo elemento no puede tener distintos colores de fondo. Para este caso, CSS se queda con azul debido a la forma en que operan las cascadas.
En términos más sencillos, cascada significa que CSS considera el orden de las reglas cuando le da estilo a los elementos. La regla de la cascada dicta que si la propiedad CSS de un elemento tiene asignados diferentes valores, entonces el navegador tomará el valor que fue procesado al final. En nuestro ejemplo, el valor rojo se colocó primero y azul, después, así que aplica el último.
La cascada resuelve reglas conflictivas dentro de la misma hoja de estilo o en varias de ellas, es decir, las reglas que se procesaron en hojas de estilo posteriores anulan las reglas conflictivas en páginas previas. La cascada también aplica cuando se trata de CSS interno, externo y en línea (en línea anula el interno y el interno anula el externo).
La cascada es central para las funciones de CSS: es la «C» de su nombre. De cualquier modo, no tienes porqué preocuparte, ya que si la comprendes de forma adecuada podrás utilizarla correctamente.
3. ¿Qué es especificidad CSS?
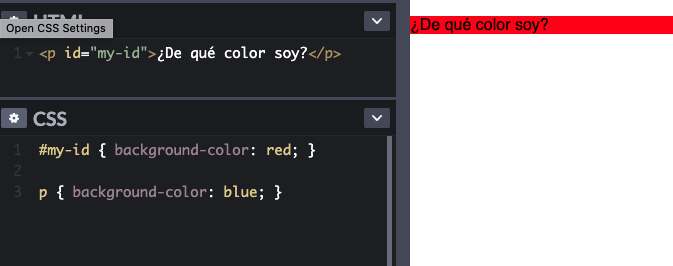
Existe otro escenario: tu etiqueta p tiene un id. Según el CSS, ¿tu párrafo será rojo o azul?
Según la regla de la cascada, se supone que el valor azul anula el rojo. Sin embargo, no pasó eso, ¿por qué? El problema con este ejemplo es que los selectores CSS son de diferentes tipos, pero describen el mismo elemento. En casos así, CSS designa algunos selectores como «más específicos» que otros, a esto se le conoce como «especificidad CSS». Combinadas con la cascada, las reglas de especificidad CSS eligen cuál estilo aplicar en caso de un conflicto.
CSS dice que los selectores de clase son más «específicos» que los selectores de elementos y los selectores de identidad son más «específicos» que los selectores de clase. En el ejemplo anterior, la primera regla CSS utiliza un selector de identidad, por lo que el valor de rojo prevalece, ya que es más específico que el valor del elemento.
4. ¿Qué es herencia CSS?
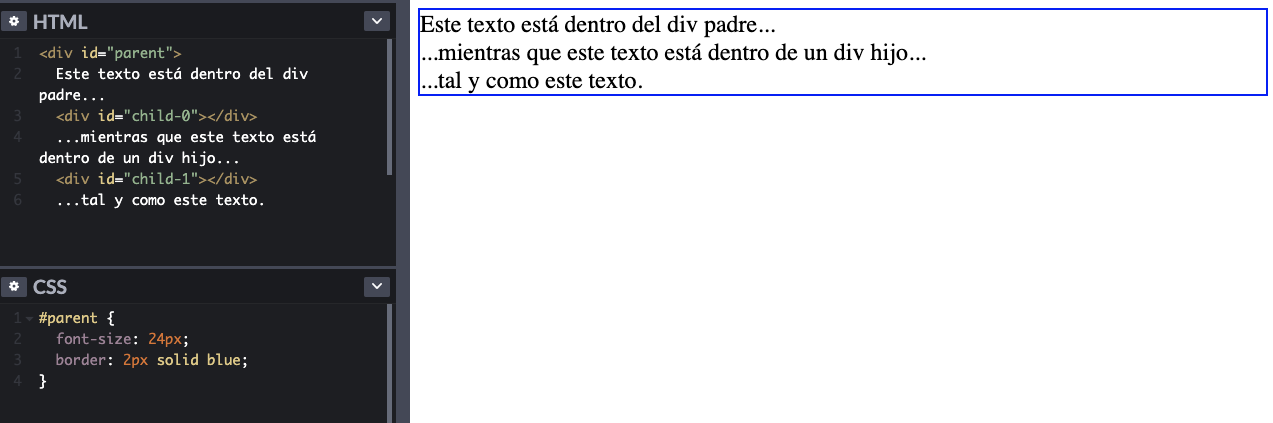
Herencia significa que algunas declaraciones CSS aplicadas a un elemento «padre»
se pasan a elementos «hijo».
Podemos ver herencia con una propiedad como tamaño de fuente:
No todas las propiedades heredan valores de elementos «padre». Como en el caso anterior, el estilo solo está aplicado al elemento «padre». La declaración tamaño de fuente se hereda, pero no la del borde.
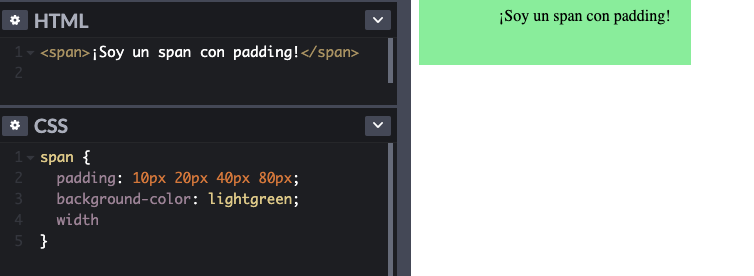
5. ¿Qué es padding?
Algunas propiedades aceptan múltiples valores. La propiedad padding (relleno) es una de ellas. Admite hasta cuatro valores que establecen el espacio de arriba, abajo, a la derecha y a la izquierda de un elemento.
6. ¿Qué es marging?
Al igual que padding, la propiedad de marging (margen) define el espacio alrededor de un elemento fuera del borde, solo que no tiene color de fondo y es transparente.
7. ¿Qué es hover?
Es una pseudoclase que se emplea cuando un visitante interactúa con un elemento mediante el cursor. Aunque no siempre activará el elemento, sí habrá un cambio perceptible, como el tamaño de la fuente o el color de fondo. Un ejemplo es cuando pasas puntero del mouse sobre el enlace de una página y este cambia de color para llamar tu atención e invitarte a hacer clic.
8. ¿Qué es un CSS Grid?
Un CSS Grid, también conocido como diseño de cuadrícula en CSS, es una funcionalidad que permite a los diseñadores de páginas web crear cuadrículas de contenido. Estos cuadrantes facilitan la edición, ya que se pueden asignar estilos diferentes para cada bloque móvil y esperar que las secciones sean uniformes dentro de la página.
Además, esta solución de diseño funciona muy bien con la pseudoclase hover porque permite crear cuadrículas de opciones que serán activadas o que descubrirán alguna información oculta cuando el visitante se desplace sobre un cuadrante específico.
9.¿Cuál es la diferencia entre id y class?
Ambos son atributos HTML, aunque tienen diferentes funciones. Id asigna un nombre a un elemento determinado, por lo que no puede utilizarse en otro. Mientras que class asigna un elemento a una clase, tampoco puede haber dos elementos con la misma clase. Pero con CSS, puedes aplicar estilos tanto a un id como a una clase.
Si usas un estilo de id, restringes las reglas de estilo a un bloque o elemento concreto. Con un estilo de class, aplicas las reglas de estilo a una determinada clase de bloques y elementos.
10. ¿Cómo se restaura el valor por defecto de la propiedad de un elemento?
Antes no era posible simplemente escribir una palabra clave para regresar el valor de un elemento a su estado original. Sin embargo, ahora ya existe: initial. Para hacerlo, debes escribir la regla de este modo, en el supuesto de que quieres indicar que el h1 de un artículo sea otra vez de color negro cuando lo cambiaste a azul:
/* Heading default color is black */ h1 { color: blue; } h1 { color: initial; }Hay muchísimas más cosas que puedes hacer con CSS. Esto es apenas una pequeña muestra de todo ese mundo. Puedes experimentar con gradientes de colores en tus textos, dar un estilo único a tus formularios emergentes o incluso generar páginas responsivas a partir de diseños de cuadrículas
que harán que tus visitantes queden fascinados con tu sitio web.
Sin embargo, CSS también presenta desafíos, como la especificidad y la complejidad en proyectos grandes, la falta de encapsulamiento y la posibilidad de generar código repetitivo o poco mantenible si no se siguen las mejores prácticas.
Esperamos que comiences a informarte más sobre el tema y que este contenido te motive a diseñar el sitio web ideal que impulse a tu negocio a llegar lejos. Una vez que CSS se convierta en un lenguaje familiar para ti, no habrá límites.
- Obtener enlace
- X
- Correo electrónico
- Otras aplicaciones










Yo opino que la informacion presentada es de mucha importacia ya que como alumnos de 12 de BTPI vamos a crear una pagina web utilizando la estructura de HTML con la union de CSS es informacion es valiosa para crear nustra propia PAGINA WEB
ResponderEliminarLa información presentada esta muy bien explicada, ademas de que es sumamente importante para nosotros como alumnos de 12 de BTPI, ya que crearemos paginas web utilizando la estructura HTML junto con CSS es información muy importante, impresionante y buen trabajo
ResponderEliminarYo opino que la informacion presentada es de mucha importacia ya que como alumnos de 12 de BTPI vamos a crear una pagina web utilizando la estructura de HTML con la union de CSS es informacion es valiosa para crear nustra propia PAGINA WEB
ResponderEliminarYo opino que la informacion presentada es de mucha importacia ya que como alumnos de 12 de BTPI vamos a crear una pagina web utilizando la estructura de HTML con la union de CSS es informacion es valiosa para crear nustra propia PAGINA WEB
ResponderEliminarLa informacion aportada en esta pagina nos sera muy util para los alumnos de Duodecimo de Informatica, pues tenemos que hacer una pagina web con la union de CSS
ResponderEliminar